每天一个前端冷知识系列:还在用“寂寞黑”?给个背景看视频不香么?
运用伪元素可以任意更改浏览器视频背景...
我们平时经常上网使用浏览器看视频,但是大家有木有发现一个问题呢?
就是平时全屏看视频的时候,如果视频大小无法充满屏幕,这个时候呢,除了视频之外,还有个背景,背景其实很单一,就一个颜色,没错就是黑色。

这个黑色吧,好像在IE时代就是这个颜色,当时我们也没觉得奇怪,感觉就像是约定俗成的东西,就像人饿了要吃饭,渴了要喝水一样,就觉得这事儿是应该是这样的,压根就没觉得这个东西能改变。

但是实际呢,这个东西确实可以改变~如果你高兴的话可以改变成任何颜色。
这个样式还是一个伪类,准确来讲呢叫做伪元素(因为两个冒号嘛),这个样式叫做:
::backdrop在里面呢,我们可以给他给他background 这个时候,就可以尽情的操作了。
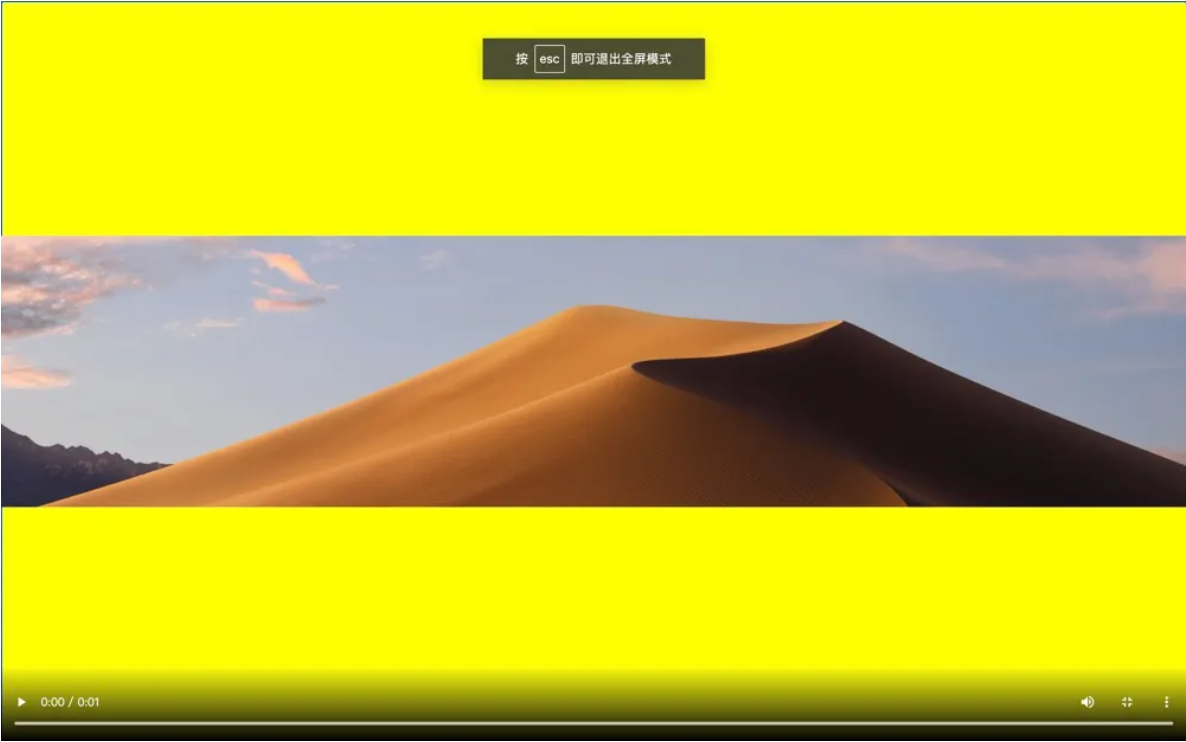
如果给个绿色,给个黄色就是黄色,给个红色了。
例如给一个黄色:
video::backdrop{background:yellow;}
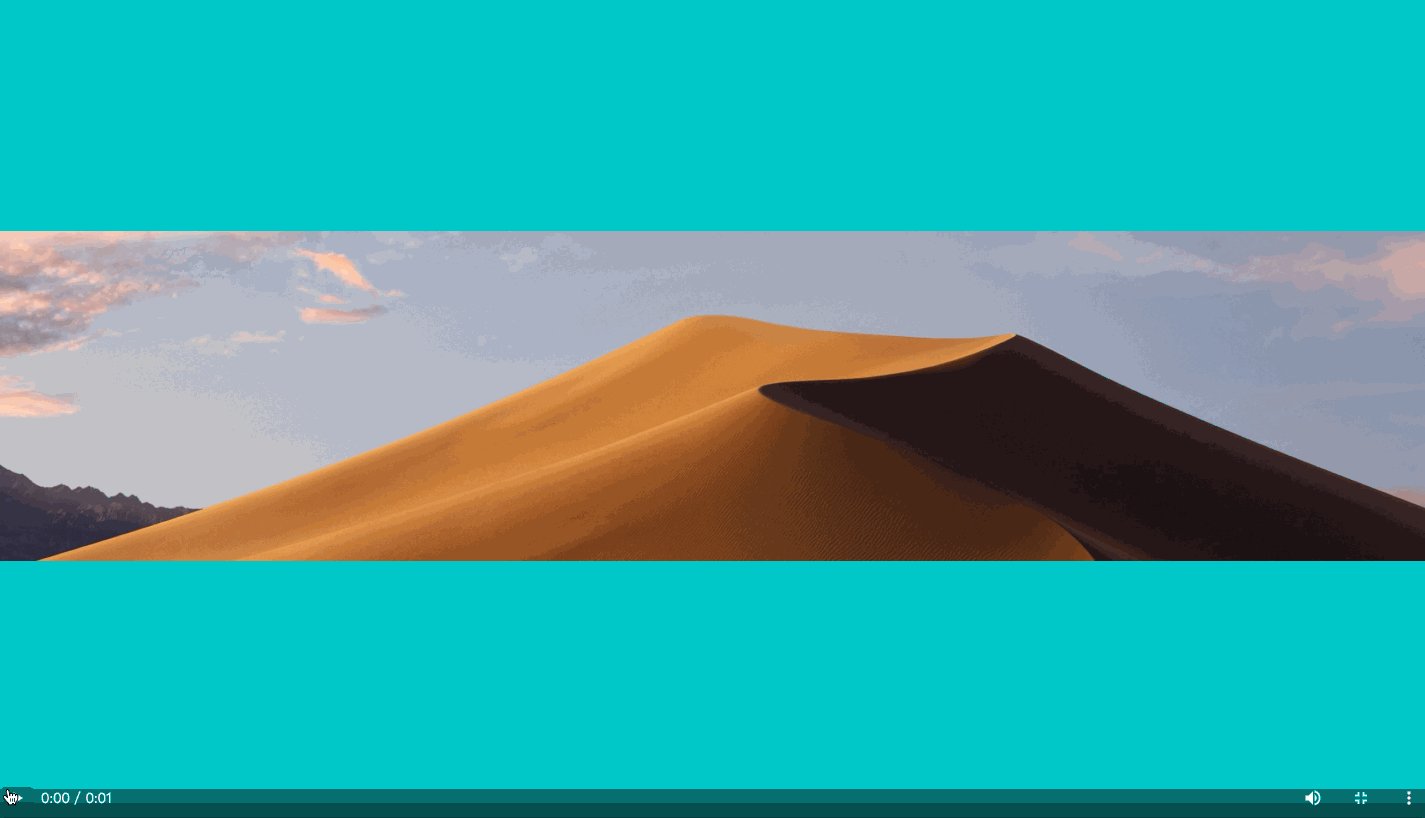
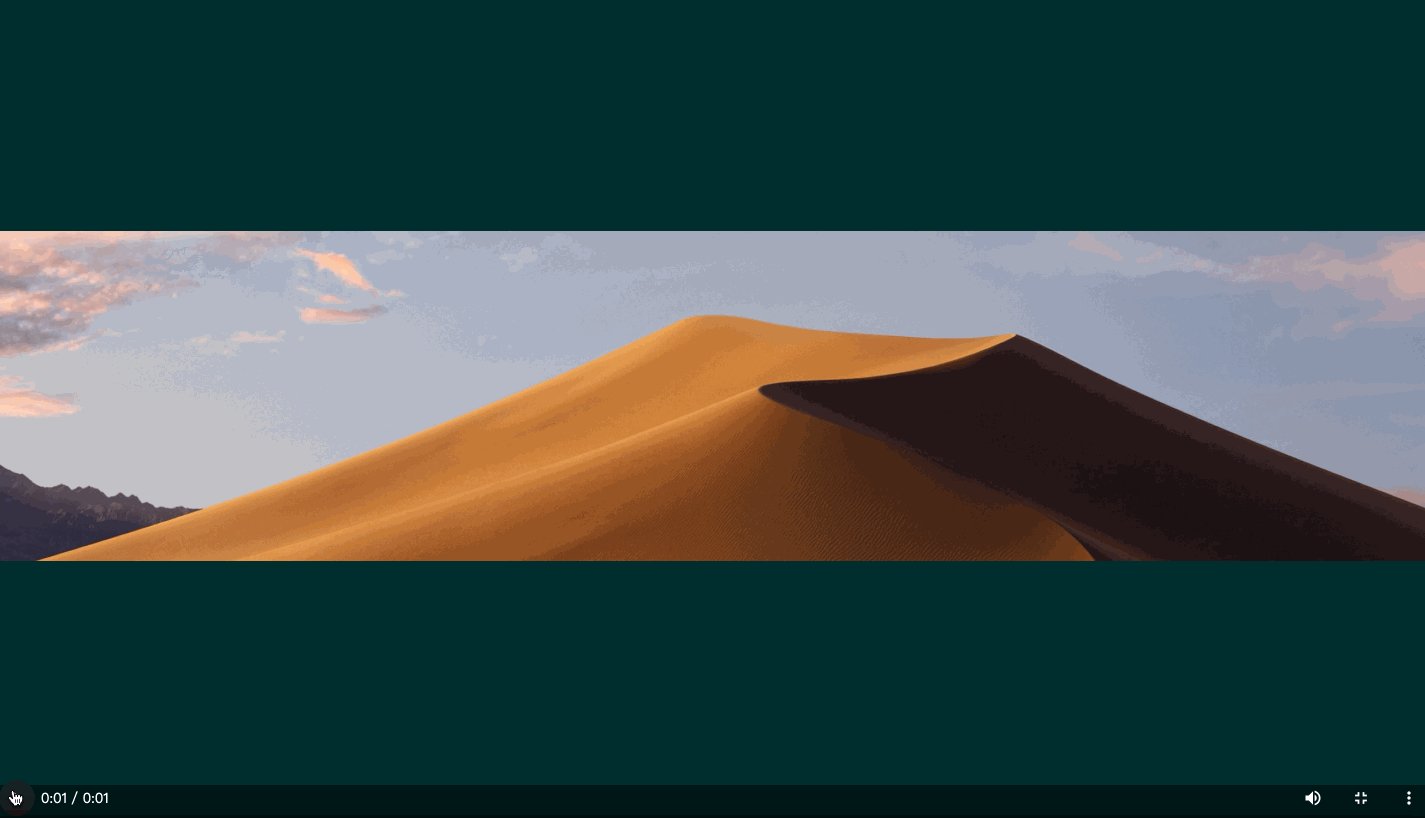
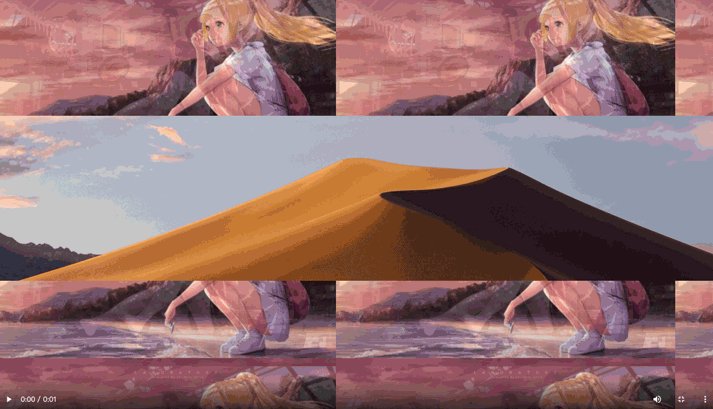
全屏状态下:

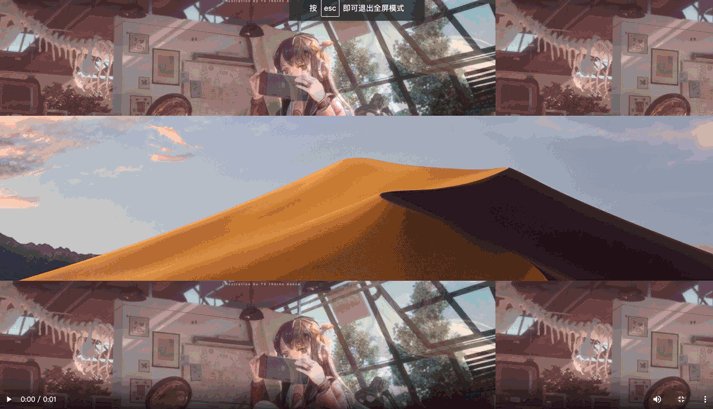
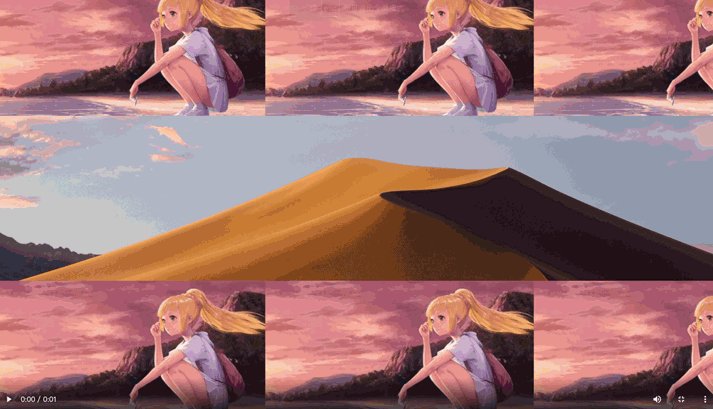
当然了 如果我们愿意的话,也可以给他背景 , 这样呢,你会发现除了看视频..还能顺便看个背景啥的。

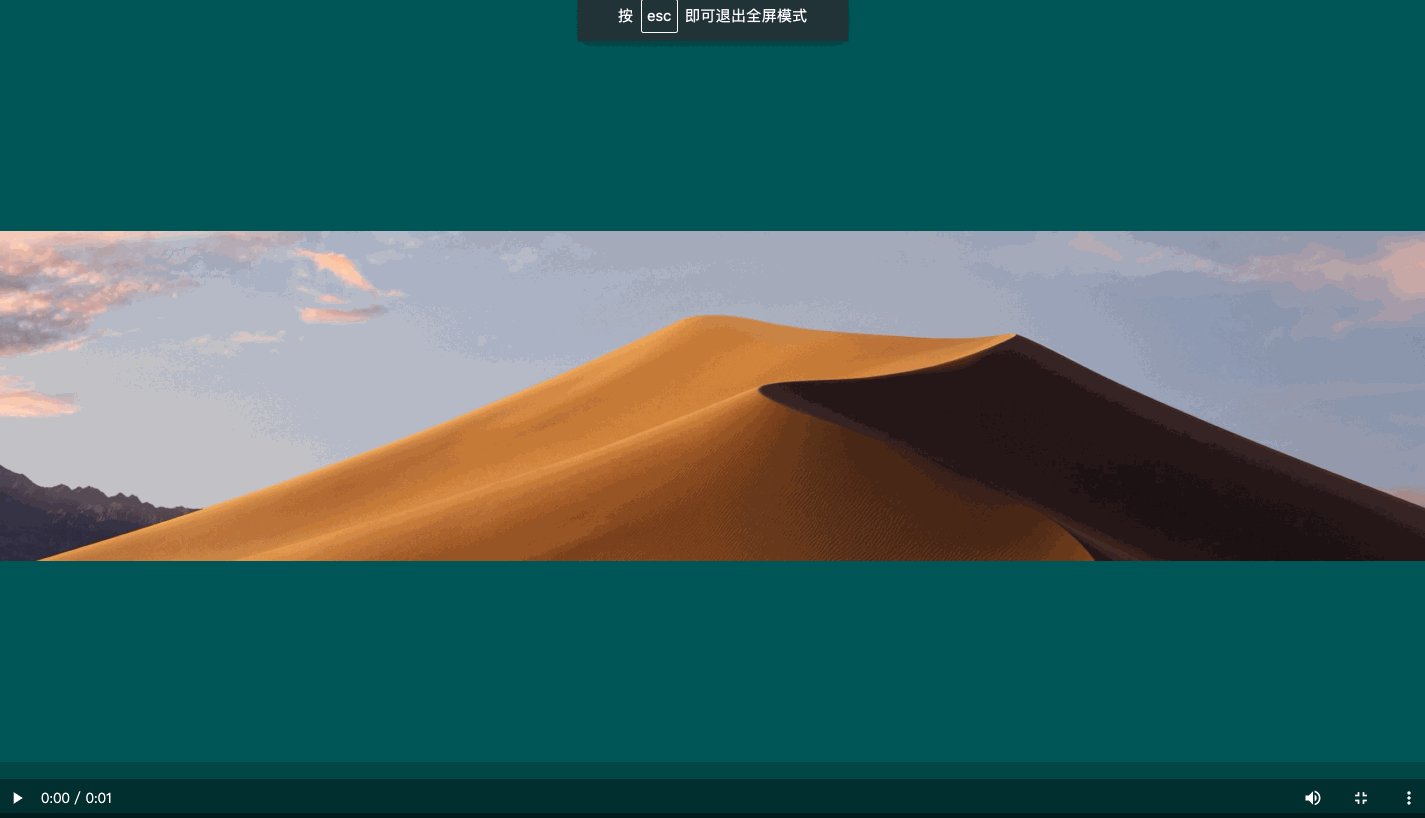
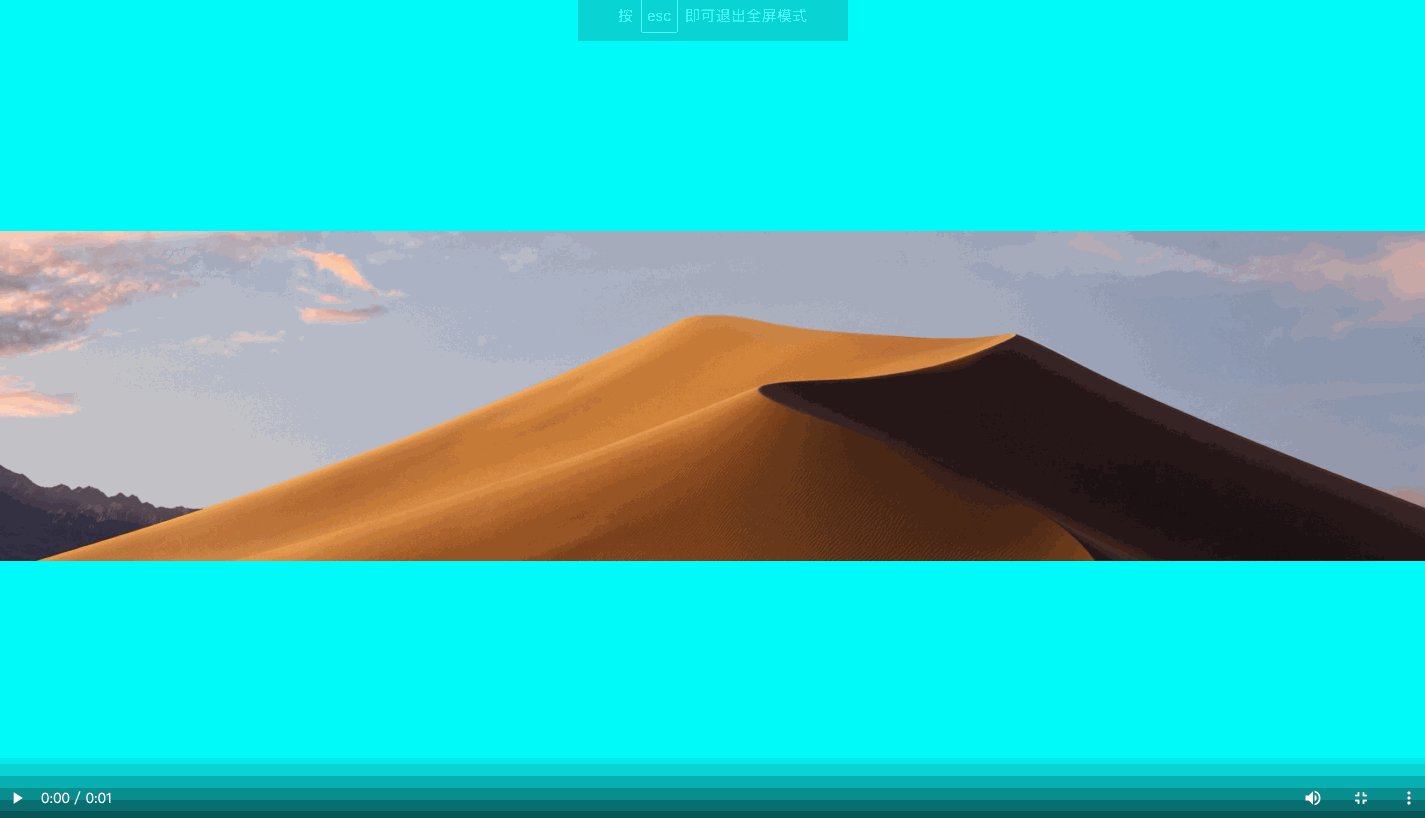
当然你愿意的话也可以在用CSS3动画再操作一下,例如:
video::backdrop{animation:mymove 5s infinite alternate;}@keyframes mymove{from {background:rgb(0,0,0);}to {background:rgb(0,255,255);}}


5

更多训练营>>
为你推荐 · 训练营(全勤打卡报名费全额返累计全额返用户133,673人)
猜你喜欢







暂无评论
违反法律法规
侵犯个人权益
有害网站环境